I wanted to create something simple as my first blog banner. I followed a tutorial from a magazine called Photoshop Creative to try and create a lighting effect around the text using paths, brushes and changing the opacity. This is the editing process and the final result;
 |
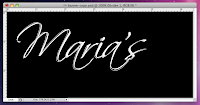
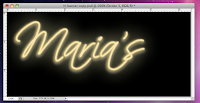
| Creating a Path using the Pen Tool |
 |
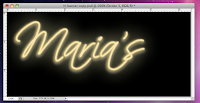
Adding a Stroke Path using the Brush Tool
and the Paths tab
|
 |
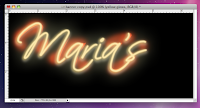
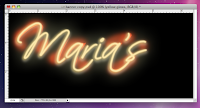
Adding more stroke paths using
different colours and changing
the blending options |
 |
| Adding Red and Yellow highlights |
 |
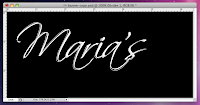
Adding white highlights and
changing opacity |
 |
| Final Result! |







No comments:
Post a Comment